[[TOC]]
Install VSCode
Hotkeys for JS
Ctrl+Tab: Switches between windows Alt + Right/Left Arrows - navigate forward or backward Alt + Up/Down arrows - moving lines up and down Ctrl + / - toggling comments Hold Alt - multiple cursors Hold Shift + Alt - column selection
Tips
- Include/Exclude - node_modules folder is excluded because of the .gitignore file - you can toggle this on or off as needed.
- Terminal
- Ctrl + Tick - to open a terminal
- Ctrl + Shift + 5 - to split the terminal
- Format document - installing Prettier - can use custom standards
- Format on save
- Auto Save
Workspace settings
Make the changes on the workspace tab and then save as a workspace
Themes
I use Dark Green :)
Installing Node.js
Open an admin terminal and run choco install nodejs
Restart your terminal session and run these commands:
node --version or node -v
npm --version or npm -v
and you should get the below:
REPL - Read, Evaluate, Print, Loop
Typing node into your console enters you into REPL mode. This gets you right into the console.
You can also use this to execute scripts
Differences between Node.js and npm
- node.js is the javascript runtime
- npm is a package manager
Package managers
yarn - run npm install --global yarn
pnpm - run npm install --global pnpm
npm
Commands that you might want to remember:
- npm install
- npm install packagename
- npm update packagename
- npm uninstall packagename
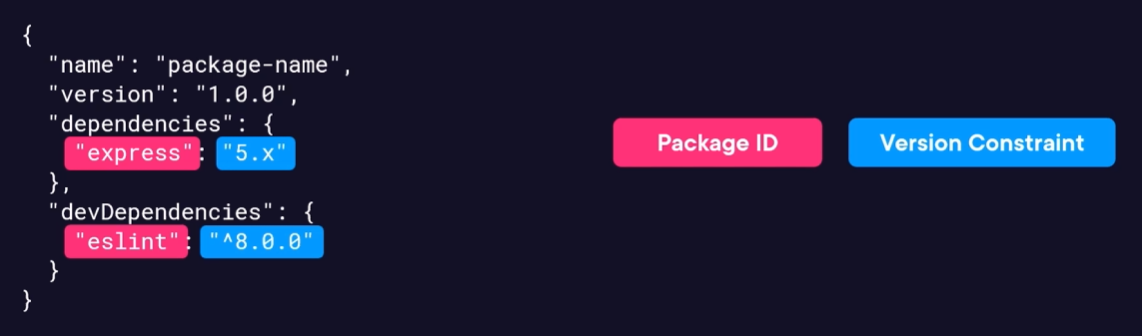
package.json file
Package ID and version constraints:
 Package-lock.json - used to lock specific versions of packages - contains the EXACT dependencies
Package-lock.json - used to lock specific versions of packages - contains the EXACT dependencies

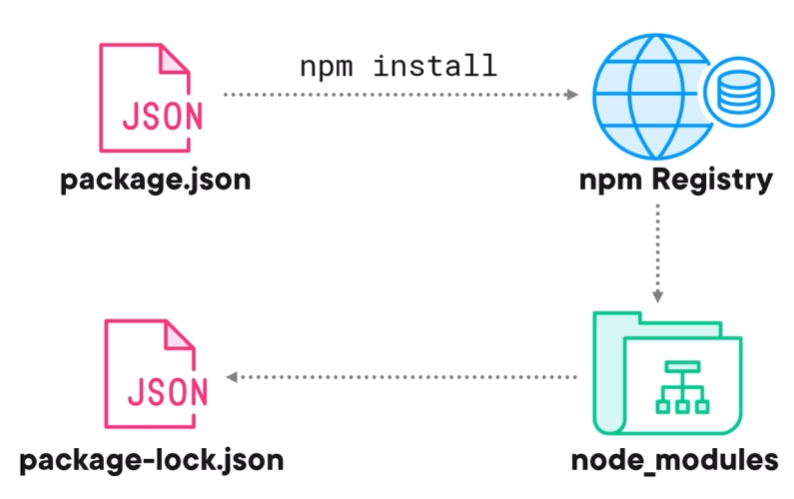
npm install
What this command does is gathers all of the dependencies listed in the package.json file and downloads them into the node_modules folder. If there is a package-lock.json file, it will download the EXACT dependencies
Extensions
Prettier -ES Lint
Install this extension, follow the steps listed in the readme for this.
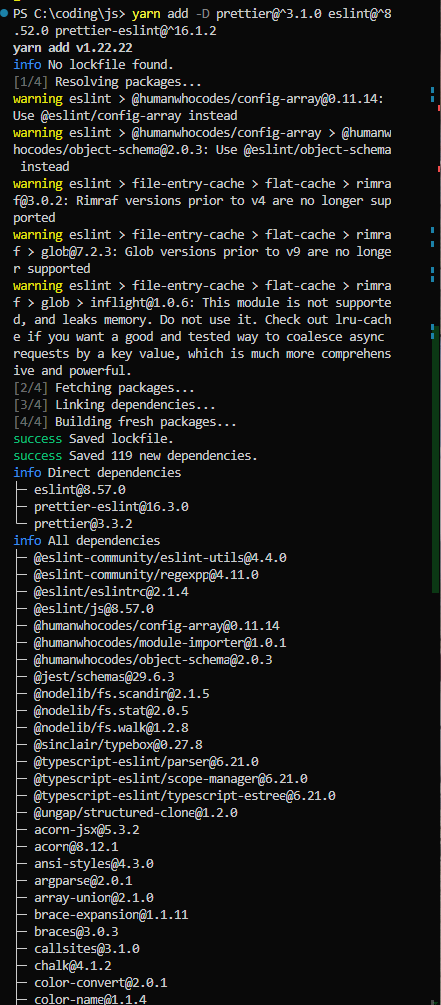
You will need to install the dependencies - yarn add -D prettier@^3.1.0 eslint@^8.52.0 prettier-eslint@^16.1.2
Format document should format according to the Prettier - ES Lint extension after this is done.
What it's doing
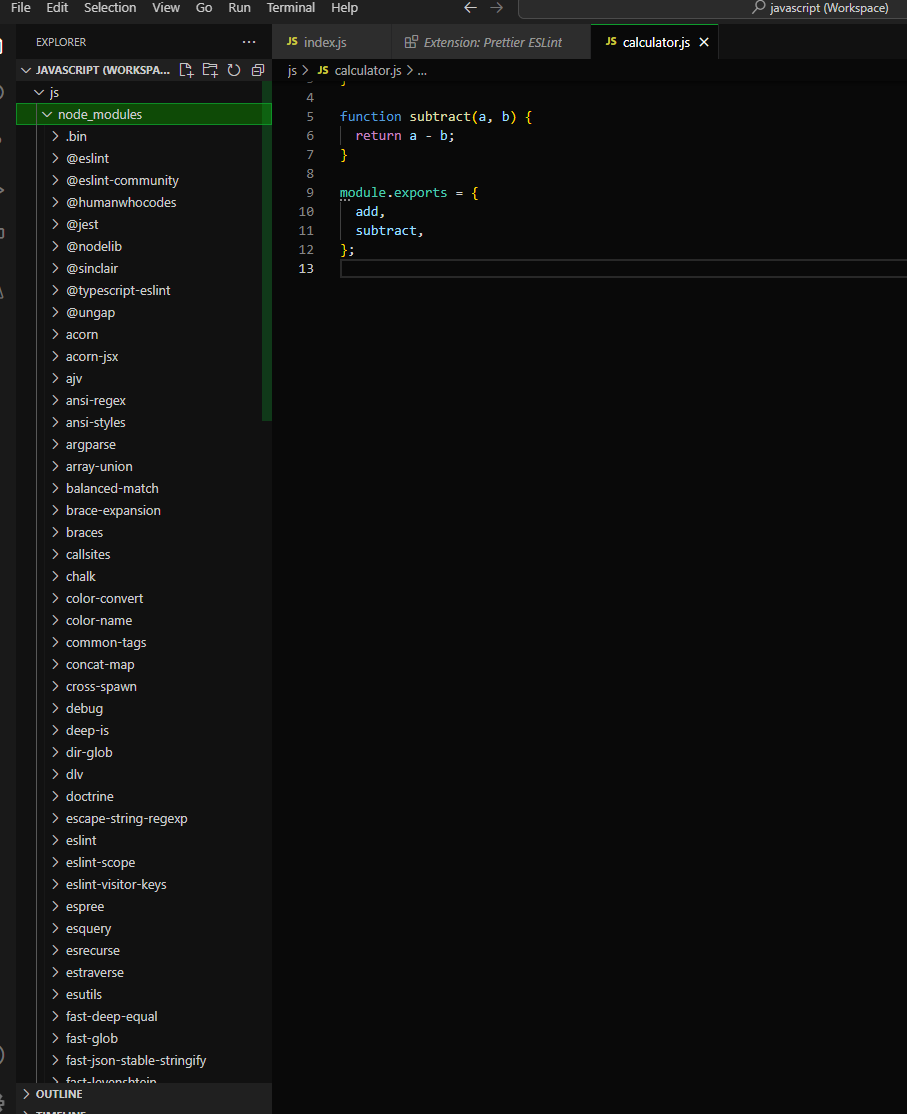
It installs these dependencies into a node_modules folder within your working directory.


Ready to continue?
Once you have node.js, npm, yarn and pnpm installed, prettier and your theme picked out in VS Code, your development environment is ready.